今天筆者將學習使用Datawrapper製作區域地圖。
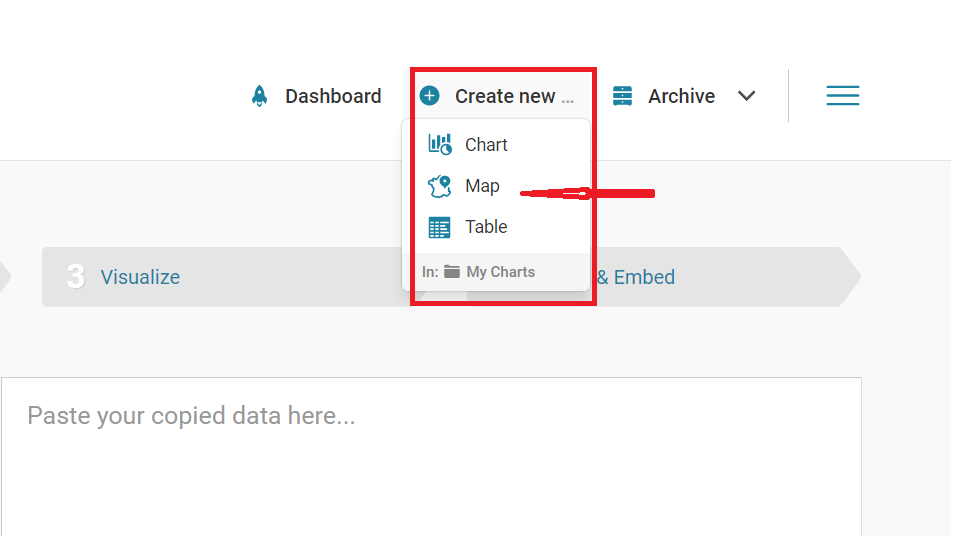
首先,我們同樣進到Datawrapper的網站後,點擊「Start creating」後,選擇「Create new map」。(見圖一)
圖一: 在Datawrapper中,選擇「建立新地圖」(請參考圖中紅框與箭頭標示)
之後,選擇「Locator map」。或者有另一個進到「Locator map」的模式,便是直接在官網首頁上的「Product」處,選擇「Maps」→「Build your own map」後,一樣可以進到「Locator map」中。
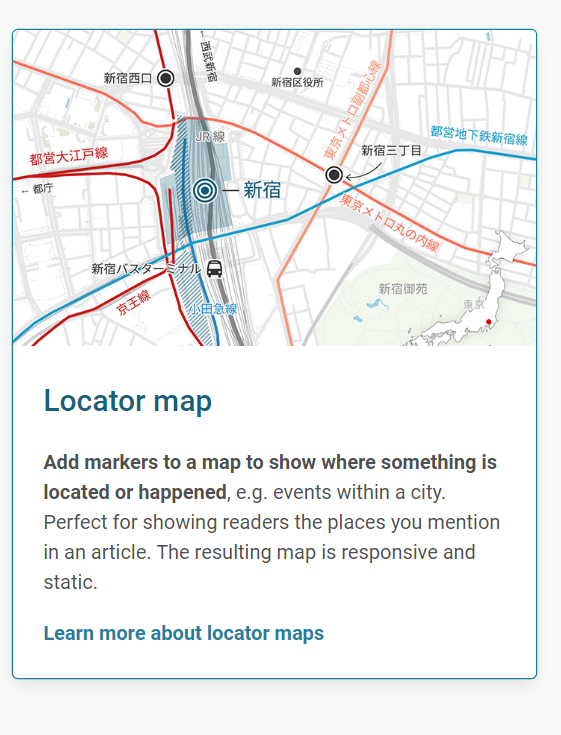
我們來看一下Datawrapper如何敘述「Locator map」的功能。這邊筆者大略翻譯一下內容: 「Locator map」可以用來標示和呈現某些地方的所在地,或者所發生的事情。像是在城市中所發生的事件。(全文詳見圖二)
圖二: Datawrapper中的 Locator map功能。擷取自: https://app.datawrapper.de/select/map
點擊「Locator map」後,會發現上傳檔案的方式與昨日製作折線圖的方式不同: Locator map會先將一張世界地圖呈現出來。接下來,由於我們想製作的是與居住地相關的地圖,因此我們需利用網站中的「search」功能,來尋找所在位置。
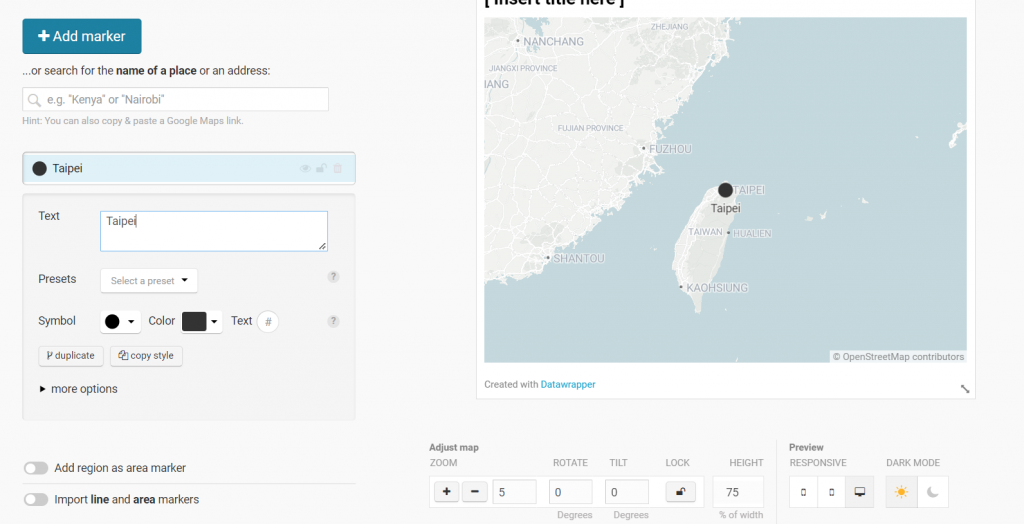
這邊筆者以台北市為例,將資訊輸入至「search」功能中,便出現以下結果: (見圖三)
圖三: 在Datawrapper的搜尋功能中輸入台北市(Taipei City)的結果。
值得注意的是,右邊呈現出的地圖是可以放大和縮小的地圖,端看使用者希望呈現的視覺化方式跟地圖大小。
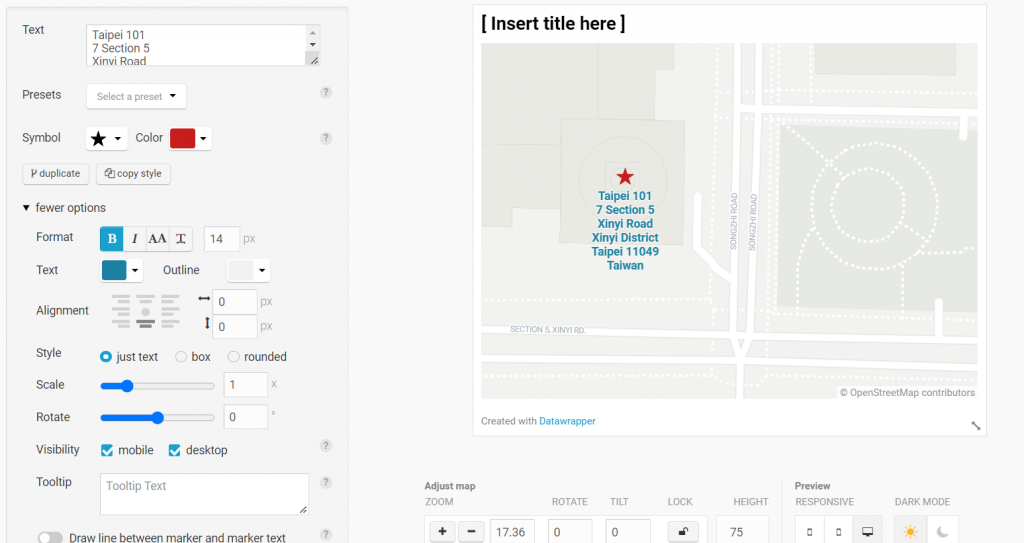
接下來點擊左邊的編輯器,選擇「more options」,便可依照自己想要的視覺化顏色、背景、字形、字體、標示符號來更改內容。筆者選擇以台北101為例(Taipei 101),將圓點改為紅色星號,字體加粗,並將文字顏色更改為藍色。(見圖四)
圖四: 以Datawrapper更改地圖上的標示與顏色。
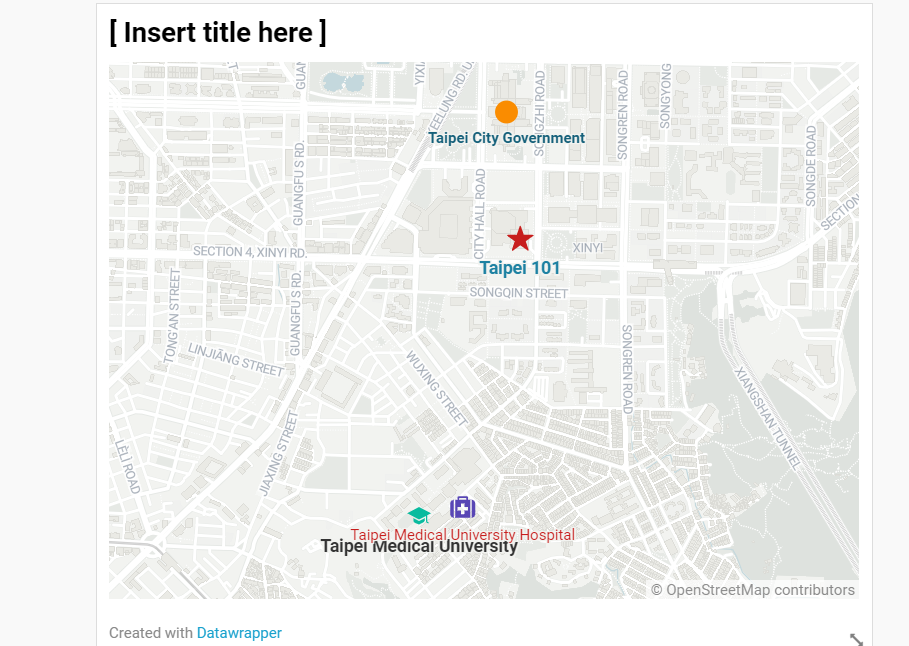
從圖中可以發現到,Datawrapper將地圖所在的位置和道路樣貌,呈現的是101大樓所在的位置(信義路五段),對比Google Map所呈現的位置,標示方式相符。接下來,我們可以在「search」的地方,再增添幾處重要地標,為地圖增加豐富度。筆者選擇的是台北市政府(Taipei City Government)、台北醫學大學(Taipei Medical University)和台北醫學大學附設醫院(Taipei Medical University Hospital)。之後按照前述相同方式,更改地標圖示、字體大小,產出地圖如下:
(見圖五)
圖五: 台北101週邊重要地標地圖
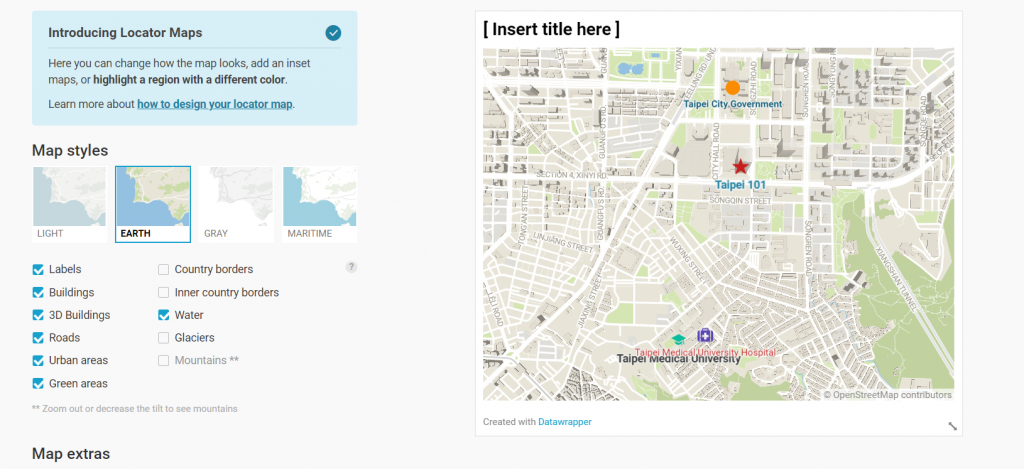
大致完成後,按下網站上的「Proceed」,開始選擇想要的地圖型態。筆者希望能將地圖賦予顏色,因此選擇「EARTH」;此外,筆者想將週邊建物呈現立體感,因此選擇「3D Buildings」。接著,我們便會看到一個有綠地、有水、有立體建物、又有四個重要地標的地圖。(見圖六)
圖六: 附有3D設計的信義區地圖
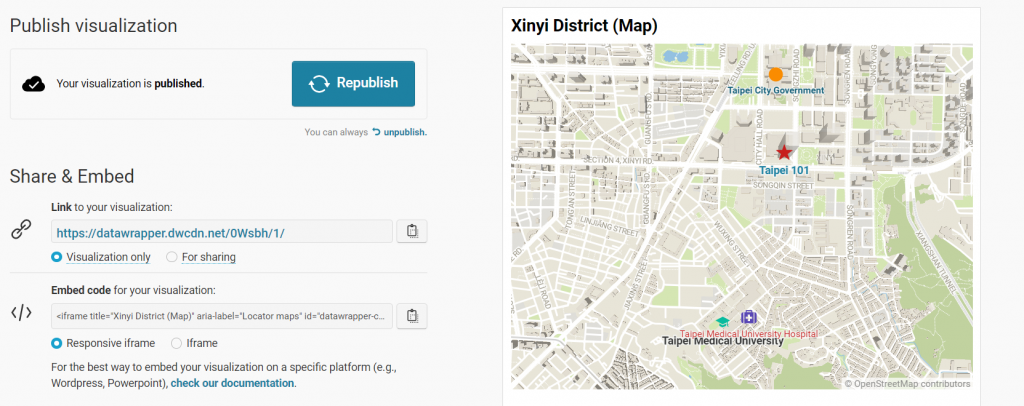
之後,我們同樣點選Proceed,為圖表標題增添名稱。最後,點擊Publish後,成品就完成了。(見圖七)
圖七: 筆者應用Datawrapper製作的信義區地圖
【備註】
本篇文章所參考的學習資源如下:
Smith Visualizations, “How to create a map of your neighborhood using Datawrapper”, https://www.youtube.com/watch?v=gtAUch1Ik8A
